
ブログ運営に四苦八苦、
えりかです!
WordPress は functions.php というファイルを編集してコードを入力し、色々な機能を追加できますよね。
functions.phpに直接
コードを書き込むのだけど…
これが、怖い!
だってfunction.php の編集って
間違えるとブログが真っ白になって表示されないって言うじゃない!
そんなの私みたいなポンコツには
対処できないよ!泣
…というわけで
functions.phpに直接書き込まなくとも安全にコード編集・管理ができる【Code Snippets】というプラグインをインストールしてみたので、使い方をざっくり解説します!
インストール
プラグイン:Code Snippets
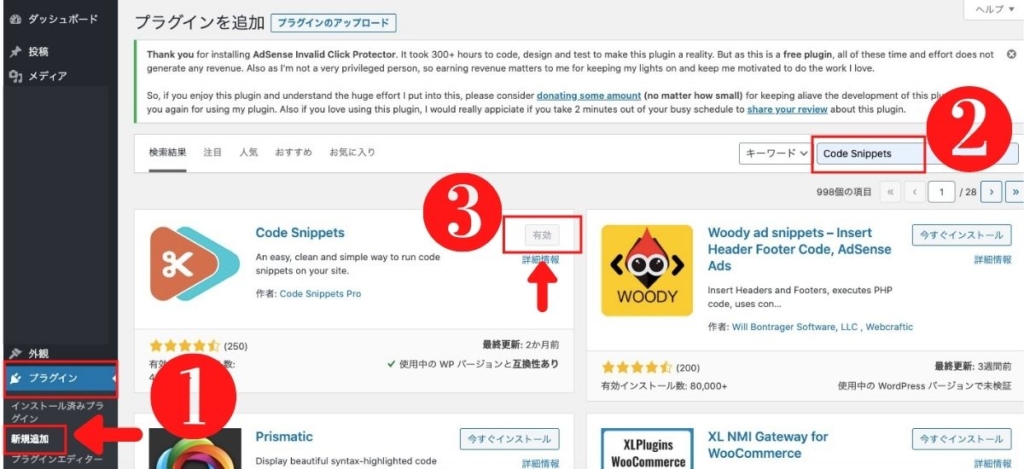
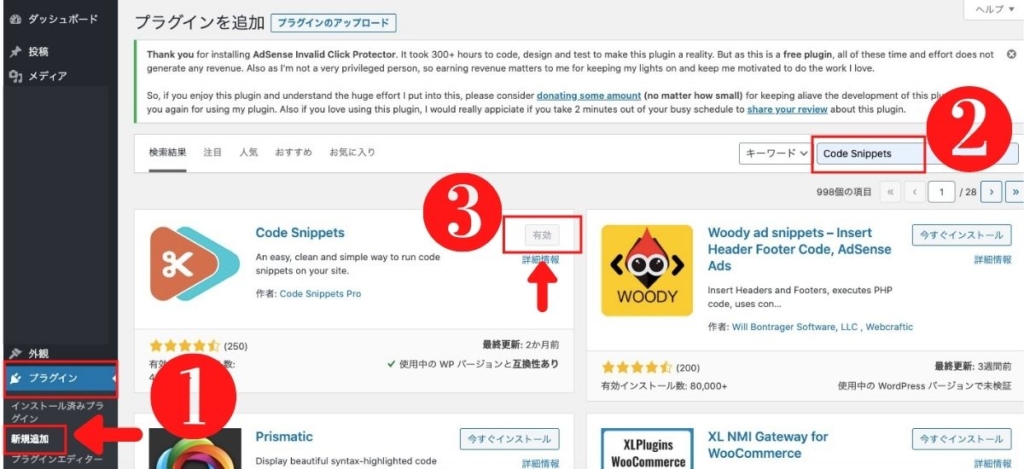
①プラグインから新規追加をクリック
②「Code Snippets」と入力して検索
③今すぐインストール→有効化に





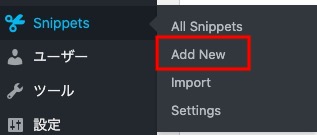
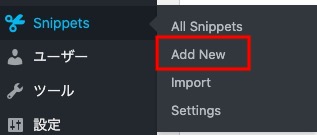
有効化したらサイドバーに「Snippets」が表示されるので、そこから編集していくよ!
使い方
コードを追加しよう
サイドバーに追加された「Snippets」から、「Add New」をクリック!


アドセンス不正クリック対策として【AICP】というプラグインを導入しているので、この【Code Snippets】を使ってコードを追加してみます。
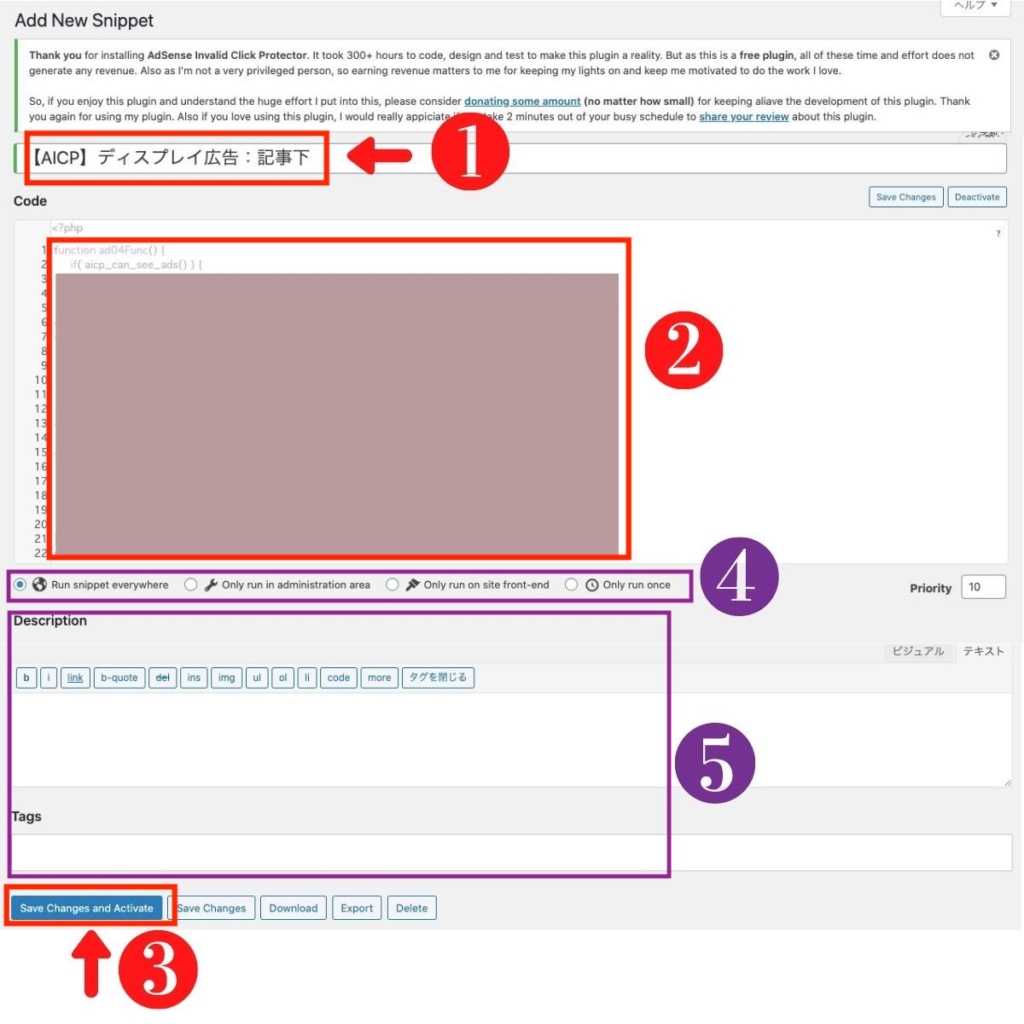
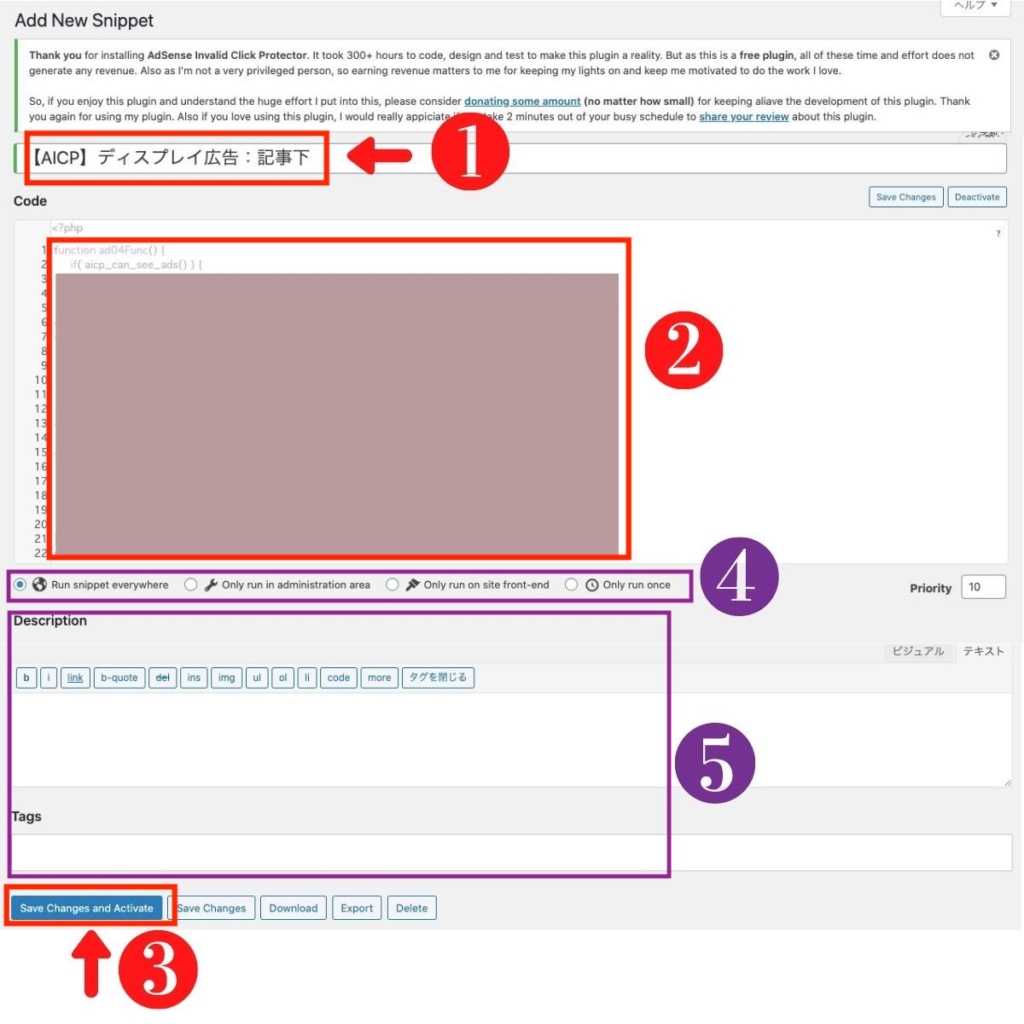
「Add New Snippets」画面では
①タイトルを入力
(何のコードか分かるように)
②コードを入力
③「Save Changes and Activate」で保存


基本は①②③の入力で、OK!
他の機能も説明すると、
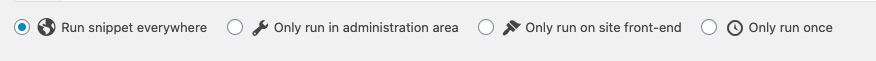
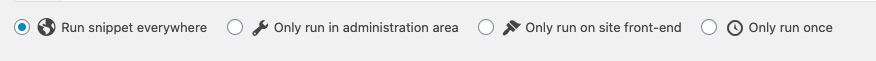
④コードの動作について


Run snippet everywhere:
すべての場所で実行(これでOK)
Only run in administration area:
ダッシュボードのみで実行
Only run on site front-end:
フロントエンドのみで実行
Only run once:1回だけ実行
⑤コートの説明分やタグ付け
(空欄でもOK)


Description:コードの説明分入力
Tags:分類のタグを付けて管理
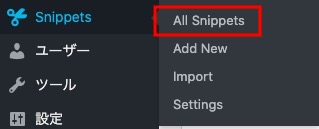
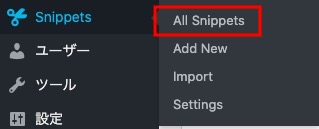
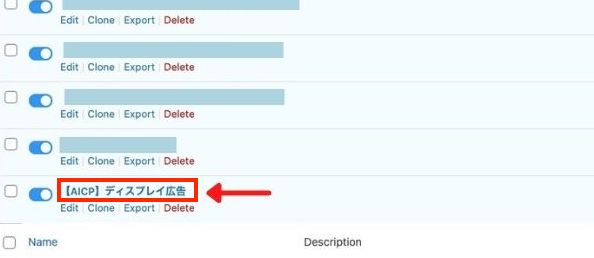
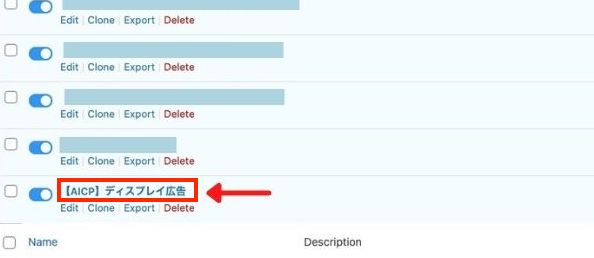
編集したい場合
「Snippets」の「All Snippets」から


編集したいコードタイトルをクリック!


そしたら編集できるよー!
無効化したい場合
このタブをクリックすればOK


有効化されているコードを再編集してエラーが発生しても、自動で無効化してくれるから安心!
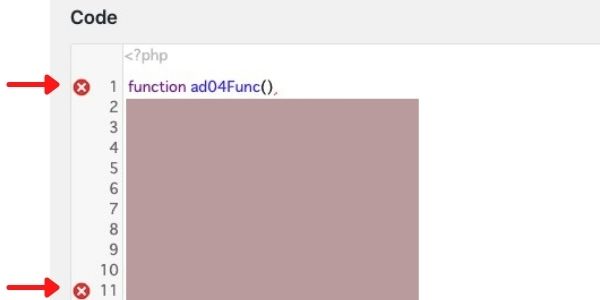
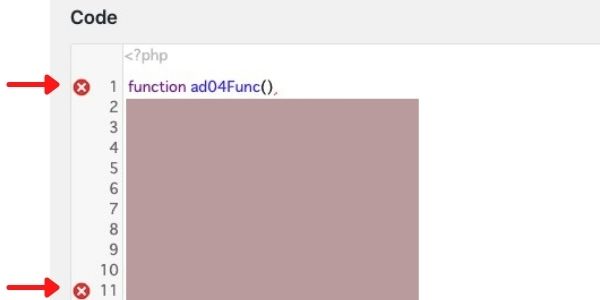
コードに間違いがあると、知らせてくれる
コードミスをすると…


こうやってエラーの箇所を教えてくれる!
ありがたやー!!!
念のため、普段から必ずバックアップをとっておくこと!
設定


デフォルトのままで、何も変えていません!
まとめ
【Code Snippets】の使い方を
ざっくり説明しました!
- とにかく管理が簡単
(コードの編集、追記、削除が簡単) - コードのエラー箇所を教えてくれる
- コードごとに無効、有効の切り替えができる
functions.phpを直接編集するのって怖いですよね…
アドセンス不正クリック対策として【AICP】というプラグインを導入したのですが、これは有効化するだけでは機能しないので、【Code Snippets】を使ってコードを追加しました!
私のような初心者は特に、使うことをおすすめします!


コメント