ド素人ながら、必死にブログを開設し

有料テーマ?なんだそれ!
無料で十分だろ!
って思っていた私。
この記事では
無料テーマ「Cocoon」でブログを運営していた私が「SWELL」にして良かったことを1つだけご紹介します。
▶︎SWELLを見てみる普通いくつか挙げるだろ!
という声が聞こえてきそうですが
いえ、あえて
1つだけ挙げさせてください。キリッ


そもそもブログに有料テーマを検討した理由
そもそも無料テーマ「Cocoon」から有料テーマに変えたくなった理由をさらっと。
このトップデザインどうやればいいんだ!
CSSって何!
コピペしたけど同じにならない!
これが理由であり、全てである。
まずは記事を書かないと始まらない!
にもかかわらず、
時間をかけるのはデザインばかり。



CSSの参考サイトを漁っているだけで時間が過ぎる…
こんなんじゃ時間がいくらあっても足りない!
そういうわけで
有料テーマ購入=時間を買う
ことにしました!
・CSSが得意な方
・デザインするのが好きな方
・お金をかけたくない方
そんな方は、
「Cocoon」で全く問題ないと思います!
本題:SWELLにして良かったことを、あえて1つだけ挙げるなら
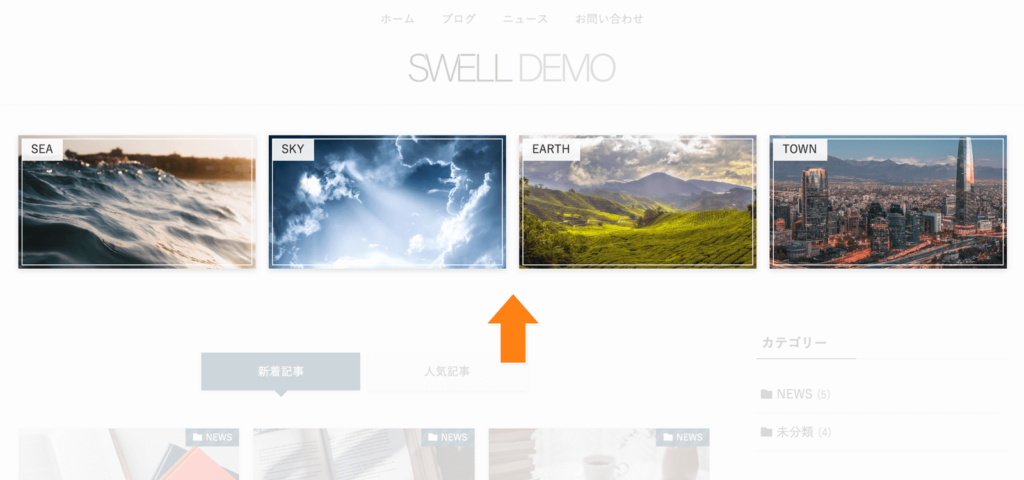
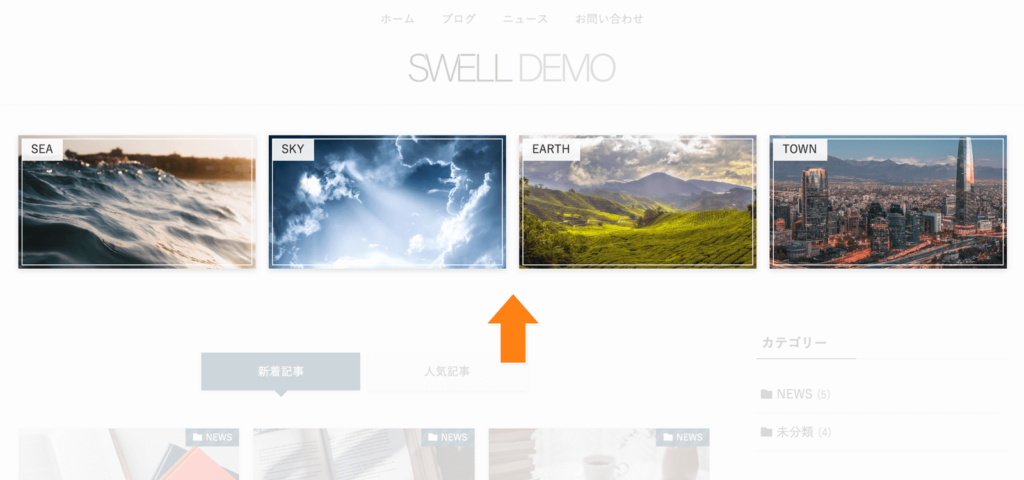
トップページのカスタマイズが
簡単すぎる…!
これに尽きるんじゃないでしょうかw
え?雑?
もうびっくりしたぜ。
あんなに時間かけてたトップページ。
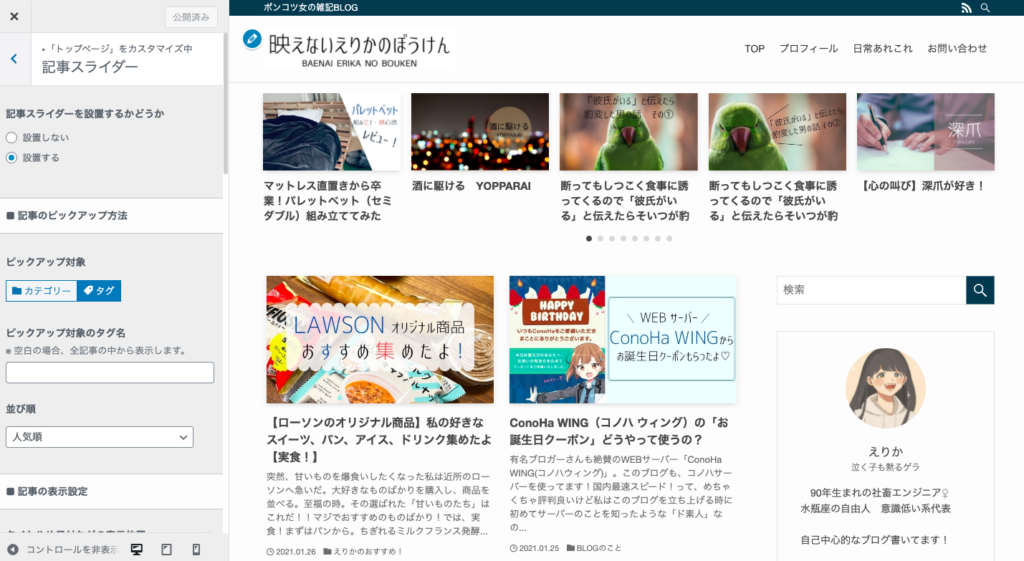
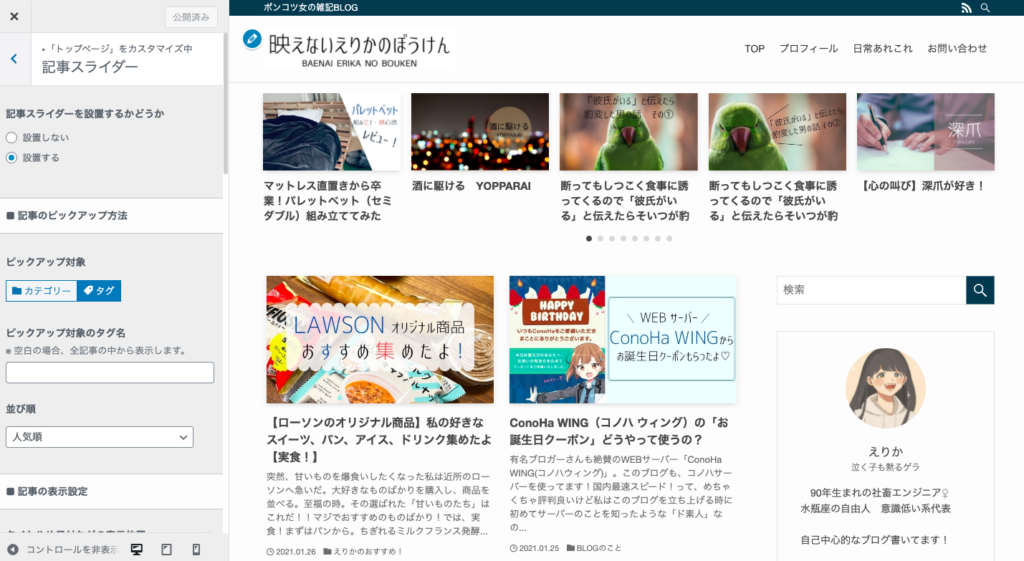
ポンコツな私でも、カスタマイズ画面からこんなにサクサク設定できた。
↓ カスタマイズ画面


自分の編集したい項目のチェックを
外したり付けたり、選んだりするだけ!(雑
分からないことがあっても
SWELLの設定マニュアルページ
大体のことは分かるので安心。
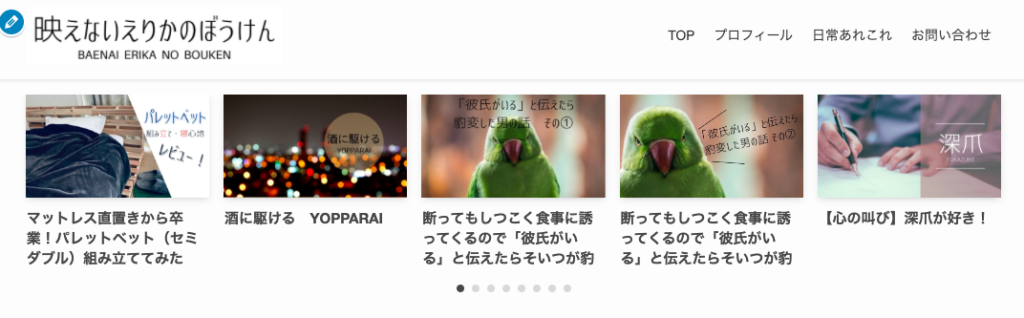
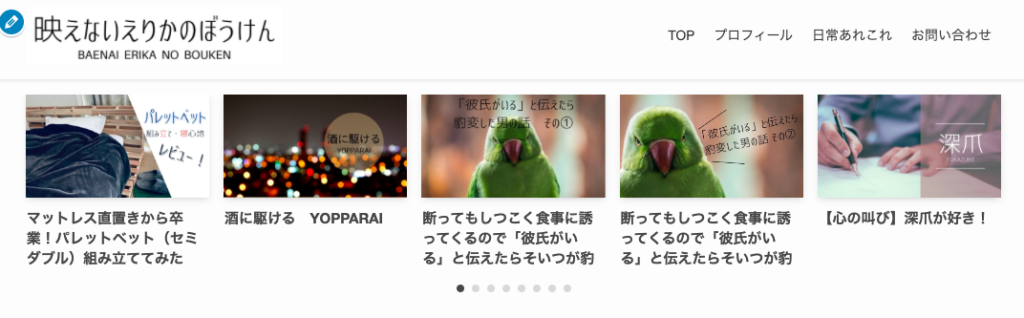
「記事スライダー」はやめたいんだけど、動いてるのってかっこいいじゃん?


もっと記事を増やしたらスライダーの設定をやめて


こういう「ピックアップバナー」作りたいなって思ってるんだ!
わくわく!
と、いうわけで
トップページがさくさくデザインできるっていうのが一番良かったこと!
なぜ有料テーマ「SEWLL」にしたの?
良かったことを挙げたけど(1つだけ)、
それは「使ってみて」の感想。
そもそも、なぜWordPressテーマ「SWELL」
① Gutenberg(グーテンベルク)対応テーマだから
私は無料テーマ「Cocoon」でブログを始めたので、【ブロックエディタ】しか知りません!
聞けばワードプレスは【クラシックエディタ】から【ブロックエディタ】に変わりつつあると。
これから各テーマアップデートされて、グーデンベルク(ブロックエディタ)に移行していくのだろうけれど…
今変えるのならばグーテンベルク完全対応がいいなって思ってSWELLにしたよ!
② Cocoonの乗り換えサポート用プラグインがあるから
「テーマを変えると移行作業が大変」
って聞くから、乗り換えプラグインがあるっていうのは大きい!



言っても20記事しか書いてなかったけどな!
だからぶっちゃけこれはおまけ。
この乗り換えサポートのおかげで、吹き出しが少し崩れちゃってたくらいで済んだよ!
ちょこっと直すくらいでOKでした!
まとめ
私がSWELLにして良かったことをあえて1つだけ挙げるのならば、
トップページのカスタマイズが
めっちゃ簡単だから。
購入者限定の会員サイトもあって
サポートも充実しているので、その点も安心。
魅力をうまく伝えられてない気もするけどw
ブログデザインが苦じゃなかったり、CSSに詳しい人は無料テーマで全然いいと思う。
だけど私のように



デザインに使う時間がもったいない!その分記事書きたい!
って人は
有料テーマにして時間を買う、
→なんならSWELLにする
で、いいと思う!(雑)




コメント